I recently sat down with Kyle Cotter, Author Experience Lead at Happy Cog, to hear about the process of building and launching Canary Media on Craft CMS. It turns out that the bridging of the discovery, design, development and DevOps phases is what stands out as the most intriguing thing about this project. And by the end of it, Kyle has me convinced that a successful project is one in which each phase receives the attention it needs, the tasks are rigorously prioritised and the features that make it into launch and those that don’t are, once decided, indisputable.

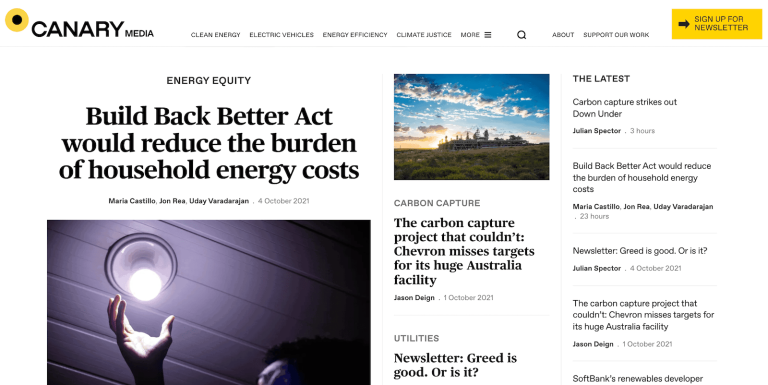
While DRY is the current buzzword, keeping things adaptable, flexible and quick to react is of the utmost importance in a project of this scale, especially with a timeline of only 4 months!! Canary Media is an independent, non-profit journalism outlet that reports on the transition to a decarbonised economy and society through the development and utilisation of clean energy. Multiple authors publish multiple articles every day, so a good content authoring experience is essential, as is the overall performance and availability of the site.
Happy Cog was tasked not only with creating a brand identity but with designing a flexible content structure, a streamlined publishing workflow and a hosting setup that can handle large amounts of traffic, scale up or down as needed and that requires as little DevOps as possible. All with a fixed budget, a hard launch date and a timeline that would send most development teams scrambling!!

Interestingly, Kyle tells me that his development team had the DevOps set up and working within a week of starting the development phase. They chose a setup that is performant, secure and as close to maintenance-free as possible. It also works well with their local development process, which is Docker-based, by taking advantage of Arcustech’s new Managed Rootless Docker Hosting Plan (currently for early adopter clients only). As a managed hosting plan, Arcustech takes care of the operating system setup, server configuration, performance tuning and security updates. And yet by running Docker in Rootless mode, Happy Cog has Shell and SSH access to their docker containers and control over the web server and PHP configuration (something you usually don’t get with managed hosting). In other words, a “best of both worlds” situation in the truest sense!!

Add to that the Blitz plugin and a Cloudflare plan (it was news to me that business/enterprise features are available for free to some non-profit organisations under Project Galileo), the entire site, including the HTML, is cached and served from Cloudflare’s global edge-node network. Possibly the simplest and most efficient way to serve a site powered by a dynamic CMS in 2021.

Kyle explains that by planning the DevOps and setting up the production environment at the beginning of the project, there’s less chance that an unforeseen challenge or bug caught later in the process will derail the entire project and risk the team missing their launch date.
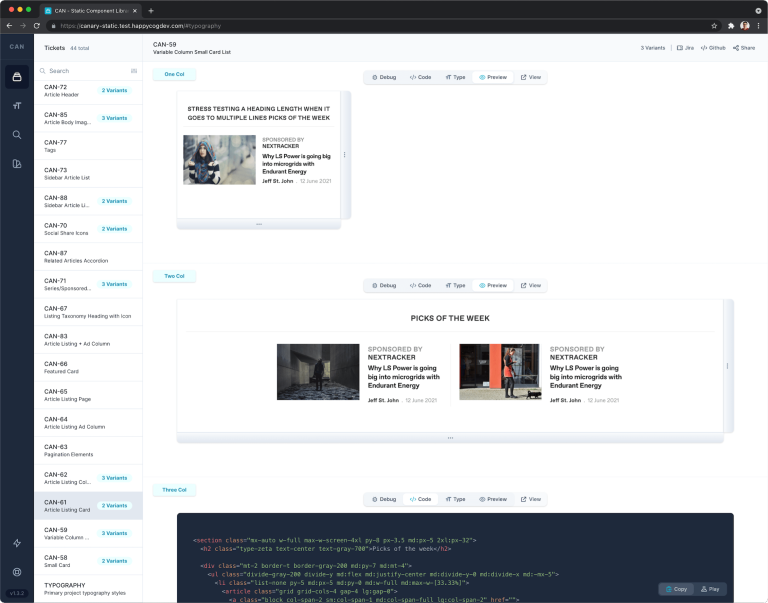
By now, the design team has completed the discovery phase, collecting data, interviewing stakeholders and designing components in Figma. The designs are sliced up by the front-end developers and added to a Tailwind UI inspired repository of components, which is then shared with the design team to review. These components are written using Twig.js – a JavaScript implementation of regular Twig – meaning that they can be written as if they were being used in Craft (without the Craft-specific tags). At this stage, however, the components are only available via a custom Node.js app (Craft hasn’t even been installed yet), allowing for a collaborative and iterative review-and-tweak process between the designers and developers. According to Kyle, Tailwind CSS is an essential part of making this possible and of smoothing the process of onboarding new developers and tweaking components when coming back to them after a long time.

Kyle mentions that this is not (yet) a standard tool at Happy Cog, but one that has evolved over many years and that, in this project at least, ended up working extremely well.
Personally, I’ve seen many companies try to achieve something similar using tools such as Storybook or rolling their own custom solutions, and this feels like an attempt at solving a need that we all have – the ability to build, document, test and maintain front-end components that are context-aware. I expect that, just like it was back in the day with CMS’s, many agencies will go through the process of creating their own custom tools until a solution comes along that we can all finally settle on.
While discussing this, Kyle tells me how valuable Sprig has been within the company, allowing developers to create and maintain interactive UIs with Twig, without having to learn a JavaScript framework. Perhaps Sprig Core (a stand-alone module that provides the core functionality of the Sprig plugin) will be the key to achieving such a fully integrated tool in Craft?
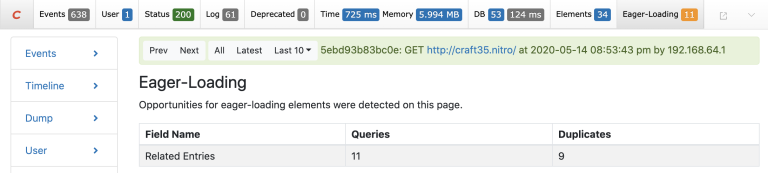
In addition to content and aesthetics, accessibility and performance best practices are applied to each of the components during the early developmental stages. The Craft debug toolbar with the Elements Panel plugin is used to profile templates and eager-loading is added wherever appropriate. Importantly, these are not afterthoughts or tasks that are left to the end, when the pressure is usually on, but considerations that continually resurface as the project develops.

Content strategy played a big part in this project, as did documentation. Figuring out which publishing features Canary Media needed and then delivering that in a flexible but intuitive content management system was the biggest challenge that Kyle’s team faced. What was key, he tells me, is the fact that both Happy Cog and the client viewed this project as a long term collaboration as opposed to a singular launch.
This reinforces my belief that being invested in the “long-game” is what allows us to really succeed when it comes to such so-called “projects” – understanding that it is not a win-or-lose game we are in, but that we are all part of the infinite game, regardless of which rules we are playing by.
A big thank you to Kyle Cotter for taking the time to walk me through his team’s workflow on this project!
