The Elements Panel plugin adds an Elements and an Eager-Loading panel to the debug toolbar for benchmarking your templates in Craft CMS.

Elements #
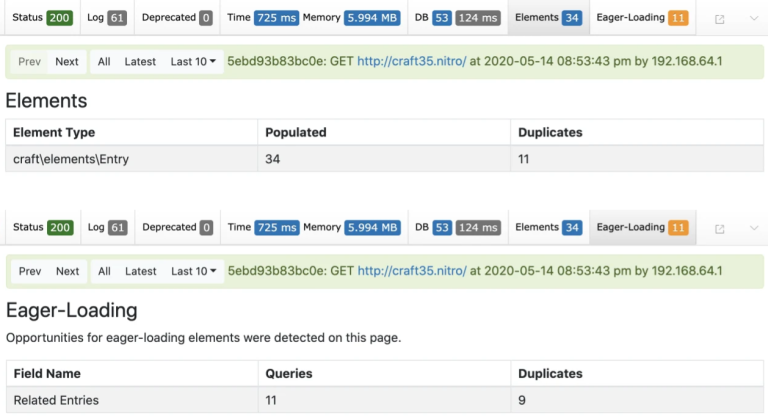
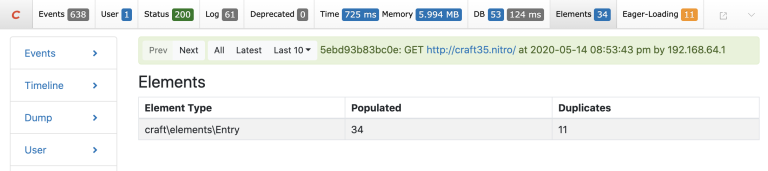
Displays how many elements were populated and how many are duplicates, grouped by element type.
A duplicate means that the same element was populated more than once. It is usually possible to avoid this by eager-loading or memoizing, other times it is not, which is generally acceptable provided the number of duplicate elements doesn’t explode.

Eager-Loading #
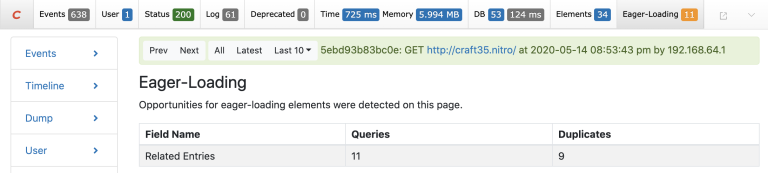
Warns you if opportunities for eager-loading elements are detected. Displays how many queries were executed (that could be eager-loaded) and how many are duplicates, grouped by field name.
A duplicate means that the same element query was execute more than once. It is usually possible to avoid this by memoizing, other times it is not, which is generally acceptable provided the number of duplicate queries doesn’t explode.

License #
This plugin is licensed for free under the MIT License.
Requirements #
This plugin requires Craft CMS 3.0.0 or later, or 4.0.0 or later, or 5.0.0 or later.
Installation #
To install the plugin, search for “Elements Panel” in the Craft Plugin Store, or install manually using composer.
composer require putyourlightson/craft-elements-panel
Usage #
Once installed, open the Preferences tab in the My Account page in the control panel, and ensure that Show the debug toolbar on the front end is checked. Visit the front-end site and you should see the new panels in the debug toolbar.
Have a suggestion to improve the docs? Create an issue with details, and we'll do our best to integrate your ideas.

