Cache Igniter helps ensure that your site’s cache remains warm on global CDNs and reverse proxies such as Cloudflare, CloudFront, KeyCDN, Fastly, Varnish, etc. This improves page load times and reduces the load on your web server, especially during periods of high traffic.

Cache Warming #
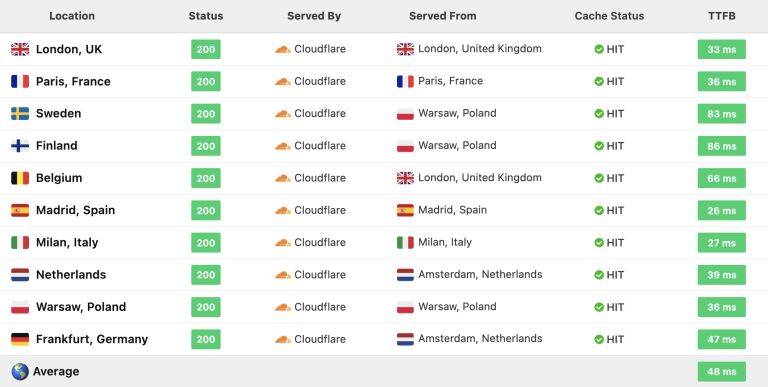
With a global CDN caching your site, page load times are greatly reduced and are consistent across geographic locations. When the cache is warm (as opposed to cold or empty), requests are served by the CDN edge node that is closest to the user and never reach the origin web server, as indicated by the HIT cache status below.

This results in consistently low page load times around the globe.

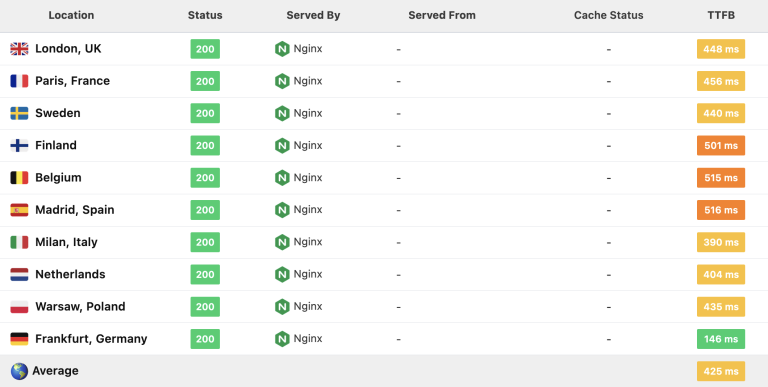
Contrast this to when the cache is cold (empty). In this scenario, the CDN must forward requests to the origin web server, as indicated by the MISS cache status below. Page load times are significantly higher the further a user is from the geographic location of the origin server. It should come as no surprise that the origin server used in this example is located in Germany.

This results in inconsistent page load times around the globe. The CDN helps with latency, but the geographic distance to the origin server is still significant.

Comparing this to a site that is not behind a CDN, page load times are even higher and more inconsistent.

Without a CDN, latency becomes a major problem, and requests that originate far from the origin server really suffer.

Tests performed using the SpeedVitals TTFB Test.
Features #
Global Performance
By serving cached pages as close as possible to the physical location of your users, load times are reduced to an absolute minimum. Everyone can experience a site that feels lightweight and snappy, regardless of where in the world they are.
Guess what? This site is powered by Cache Igniter (and Blitz), so you can experience first-hand exactly how fast it really is! 🚀
Resilience
By ensuring that your site’s most important pages are cached by a CDN or reverse proxy, the site remains available even if the web server experiences technical issues, goes down or is taken offline during site maintenance.
Scalability
Since the load on your web server is greatly reduced, you can deliver large amounts of content to large amounts of traffic that originate from anywhere in the world, using much more inexpensive servers.
License #
This plugin requires a commercial license, purchasable through the Craft Plugin Store. The license fee is $99 plus $49 per subsequent year for updates (optional).
Requirements #
This plugin requires Craft CMS 4.0.0 or later, or 5.0.0 or later.
Usage #
Getting Started #
To install the plugin, search for “Cache Igniter” in the Craft Plugin Store, or install manually using composer.
composer require putyourlightson/craft-cache-igniter
Configure your site and CDN or reverse proxy according to your warming strategy.
Warming Strategies #
Warm on Demand #
When using Blitz, you can configure the Cache Igniter plugin to warm pages whenever their cached value is refreshed. This is the best way to ensure the cache remains warm.
You can specify which pages to warm by adding URI patterns to include or exclude from warming. If your site is very large, then you may want to limit this to the site’s most important pages, allowing the less important pages to be organically warmed when visited.
To help reduce the chances of lots of warm requests in short periods of time as content is edited, you can set a refresh delay, which forces queue jobs to wait before warming refreshed URLs.
Scheduled Warming #
Alternatively, you can warm cached pages on a schedule using a cron job. The cache-igniter/warm/urls console command accepts one or more comma-separated URLs and warms them immediately.
php craft cache-igniter/warm/urls \
https://putyourlightson.com,https://putyourlightson.com/articles
Manual Warming #
Users with permission to access the warm utility can manually warm one or more URLs. You can configure the default URLs that should appear using the Utility URLs setting.
CDN Caching #
You will need to ensure your CDN is configured to cache HTML responses. Most CDNs cache static resources by default but must be configured to enable static page caching.
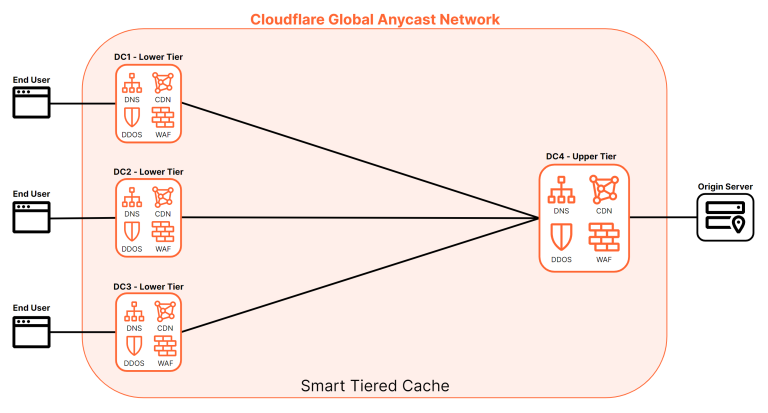
Tiered Caching #
Most CDNs include some form of tiered caching. Tiered caching optimises content delivery by minimizing latency and efficiently using server resources.
A tiered cache involves organising servers into levels, for example:
- Lower Tier (edge nodes)
Closest to users, they store frequently accessed content for quick delivery. - Upper Tier
Positioned higher in the hierarchy, they store content shared among edge nodes. - Origin Server
The web server that is the original source of content, accessed only if content does not exist in edge or regional caches.

Some CDNs take the concept of tiered caching even further, placing regional tiers in between the lower and upper tiers. This helps reduce the number of requests that have to go outside of a geographic region, avoiding network latency when there is a cache MISS in a lower tier.

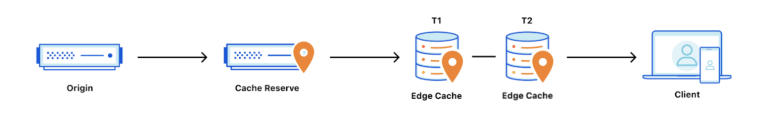
Cache Reserve #
CDNs may offer a “cache reserve”, a persistent data store that sits between the origin server and edge nodes. In the same way that tiered caching builds a hierarchy of caches between your visitors and your origin, a cache reserve serves as the ultimate upper tier date store for cached pages. This ensures that your content is served from cache longer and that your origin server is further protected from serving requests.

Cloudflare #
To enable static page caching in Cloudflare, first set “Browser Cache TTL” to “Respect Existing Headers” under Caching → Configuration in your domain’s account. Then create a new page rule under Rules → Page Rules. Enter a URL pattern such as domain.com/* and add a “Cache Level” setting with a value of “Cache Everything”. Click “Save and Deploy” and then visit your site. With dev tools open you should see a cache response (HIT, MISS, etc.) in the CF-Cache-Status header.
Tiered caching is available in Cloudflare (for all plans) but must be activated under Caching → Tiered Cache. Learn more about Tiered Cache and Cloudflare’s CDN architecture and design.
Cloudflare’s Cache Reserve is priced based on usage and must be activated under Caching → Cache Reserve. Read the Cache Reserve documentation.
Warm Utility #
The Cache Igniter Warm Utility allows users to manually warm one or more URLs.

Console Commands #
Cache Igniter makes the following console commands available.
cache-igniter/warm/urls #
Warms one or more provided comma-separated URLs.
php craft cache-igniter/warm/urls \
https://putyourlightson.com,https://putyourlightson.com/articles
cache-igniter/warm/pending-urls #
Warms any URLs that are pending warming. URLs are put in a warm pending state when the Blitz cache is refreshed, according to the Blitz Refresh settings.
php craft cache-igniter/warm/pending-urls
Settings #
Warmer #
The warmer to use for cache warming. The warmer determines how and from where the cache is warmed.
You can extend Cache Igniter to add your own custom warmers.
GlobalPing Warmer #
This warmer uses the GlobalPing platform, a network of probes distributed worldwide, to warm the cache in multiple regions.

Locations #
The geographic locations to warm the cache from. You should set this according to the geographic distribution of your site’s target audience.
Locations are parsed by GlobalPing’s magic field, which converts the names of continents, regions, countries and cities to geographic regions.
If your target audience is distributed, then you should select broader regions, for example: US West, US East, UK, Australia
If your target audience is localised to a region, then you should select more specific regions, for example: Ireland, England, France
Recommended locations for full world coverage are: US West, US East, Brazil, Ireland, Germany, India, Singapore, Japan, Australia
The GlobalPing API has a rate limit of 100,000 requests to a URL per location per hour. This is enforced on the web server’s IP address, so you should limit the number of locations you add. If you add 10 locations, for example, you will be limited to warming 10,000 URL requests per hour. You can click on the “Fetch API Rate Limit” to see the current rate limit as determined by the GlobalPing API.
HTTP Warmer #
This warmer sends HTTP requests directly from the web server. The upside of this is that there is no rate limit. The downside is that only the edge node closest to the location of the web server will be warmed, which may or may not be sufficient for your site’s needs.

Utility URLs #
Allows you to add one or more URLs that should appear in the warm utility by default.

Blitz Refresh #
Cache Igniter integrates with Blitz, ensuring that cached URLs are warmed whenever Blitz refreshes them.

Refresh Delay #
The number of seconds to wait before warming refreshed URLs. Delaying the warming of pages can help reduce the chances of lots of warm requests in short periods of time as content is edited.
Setting this to 0 will warm the URLs immediately via a queue job. Setting it to a value greater than zero will create a queue job with a delay.
Included/Excluded Refresh URI Patterns #
The URI patterns to include or exclude from warming whenever they are refreshed or generated by Blitz. Cache Igniter will only warm pages whose URI matches the URI patterns, giving you fine-grain control over what is warmed.
URI patterns use PCRE regular expressions (cheat sheet). Below are some common use cases.
| Pattern | Description |
|---|---|
| A blank field matches the homepage. | |
. | Matches any character. |
.* | Matches any character 0 or more times. |
.+ | Matches any character 1 or more times. |
\d | Matches any digit. |
\d{4} | Matches any four digits. |
\w | Matches any word character. |
\w+ | Matches any word character 1 or more times. |
entries | Matches anything containing entries. |
^entries | Matches anything beginning with entries. |
^entries/entry$ | Matches the exact URI entries/entry. |
Config Settings #
Cache Igniter comes with a config file for a multi-environment way to set the plugin settings, as well as more advanced plugin configuration settings. To use it, copy the config.php to your project’s main config directory as cache-igniter.php and uncomment any settings you wish to change. All available settings are listed and documented in the config file.
Custom Queues #
Cache Igniter allows you to specify a custom queue to add jobs to. The benefit of this is that long-running queue jobs will can run independently of queue jobs in Craft’s default queue.
Here’s how to configure Cache Igniter to use a custom queue in /config/app.php.
return [
'bootstrap' => ['customQueue'],
'components' => [
'plugins' => [
'pluginConfigs' => [
'cache-igniter' => [
'queue' => 'customQueue',
],
],
],
'customQueue' => [
'class' => \craft\queue\Queue::class,
'channel' => 'custom',
],
],
];
For a full explanation of when and how to use custom queues, read Queue Runners and Custom Queues in Craft CMS.
Extending #
Warmers #
In addition to the provided warmers, you can write your own by extending the BaseWarmer abstract class. See the implementation of the GlobalPingWarmer and HttpWarmer classes as examples.
use putyourlightson\cacheigniter\drivers\warmers\BaseCacheGenerator;
class MyWarmer extends BaseWarmer
{
// Override base methods
}
To add your warmer to Cache Igniter, you can create a stand-alone composer package for it. Install the package with composer require and then add the class to the warmerTypes config setting in config/cache-igniter.php.
// The warmer type classes to add to the plugin’s default warmer types.
'warmerTypes' => [
'vendor\package\MyWarmer'
],
If you prefer to write your warmer as a module or plugin, register it by listening for the EVENT_REGISTER_WARMER_TYPES event and adding the class to the $event->types array.
use craft\events\RegisterComponentTypesEvent;
use putyourlightson\cacheigniter\helpers\WarmerHelper;
use vendor\package\MyWarmer;
use yii\base\Event;
Event::on(WarmerHelper::class,
WarmerHelper::EVENT_REGISTER_WARMER_TYPES,
function(RegisterComponentTypesEvent $event) {
$event->types[] = MyWarmer::class;
}
);
Have a suggestion to improve the docs? Create an issue with details, and we'll do our best to integrate your ideas.

