I was lucky enough to go to both EECI’s this year, the European one in Leiden and the US one near Austin which happened last week. In fact I was invited to speak at the US one and felt very honoured to present to my fellow EE community members. I gave a talk on the developer’s track and it was a full house, standing room only!!

The conference last week was full of excitement and drama and I think that pretty much everyone who was there really enjoyed it. The quality of the talks was very high and the people were great and I for one had a blast with the guys I already know and those that I met.
I want to take this opportunity to go into more detail on the two main things that I discussed in my talk (slides available here).
Progressive Add-on Development #
Over the past year or so I have become more and more convinced that in order to really innovate with add-on development, we need to work to allow and encourage integration between our add-ons. “Progressive Add-on Development” is a concept that I came up with to describe making our add-ons compatible and extensible using hooks and libraries.
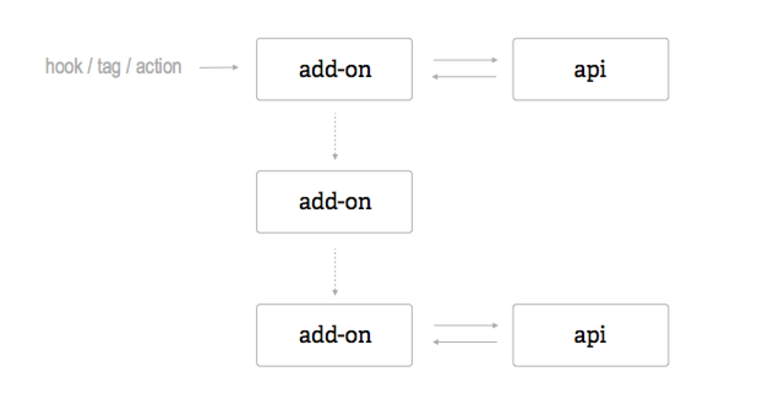
A “progressive add-on” contains hooks so that other add-ons, in this case extensions, can hook onto it and extend its functionality. This means that any event on an EE site can trigger not only one add-on, but a series of consecutive add-ons without any hacking, as illustrated in the figure below. I refer to add-ons that are not extensible in this way “dead-end add-ons”.
A good example of a progressive add-on is CartThrob. Say you are developing an e‑commerce site in which print-on-demand books can be purchased and you would like to automate the entire process. CartThrob will process the payment, but it also contains a hook which would allow you to create an add-on that extends the payment process and sends the details to a print-on-demand service such as lulu’s API.

Another element of a progressive add-on is having its main functions abstracted into a library. This means that other add-ons can load this library and interact with the original add-on. A good example of this is CE Image which has most of its image manipulation functions in a library which you can call directly.
Continuum #
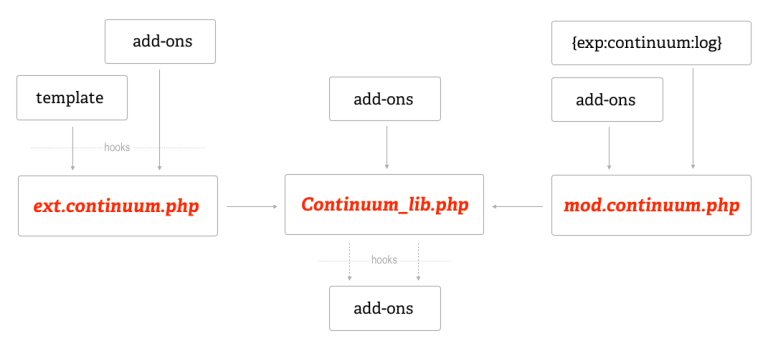
Continuum is an add-on that I have been working on for the past year and a half and which I demoed during my talk at EECI. It is a real-time visitor tracking tool and I used it as a working example of a progressive add-on and displayed the main code snippets which make it “progressive”. The main elements which make it progressive are embedded hooks, abstraction to a library, template tags and callable actions, all of which can be used by other third-party add-ons to extend and use the functionality found in Continuum. The following diagram explains it best.

As you can see, the Continuum extension is called using hooks in the template parser and in other add-ons (comment module, safecracker, etc.). The Continuum module is called by other add-ons through callable actions and with a template tag. Both the extension and the module, as well as other add-ons, can call the Continuum library which handles all of the event logging logic. The library also contains its own set of hooks which allows it to be extended, thereby completing the flow.
Continuum will be released as a free add-on next week. The idea is that developers can learn how to develop progressive add-ons by looking at the code and that other third-party add-ons can be developed specifically to extend it, thereby creating a mini add-on marketplace.
