Blitz 3 brings innovations and features that empower you to be the Jedi developer that you are. Deploy bat-out-of-hell-fast sites using Twig and your favourite Craft plugins, serving them from edge CDNs with continuous deployment, version control and one-click rollbacks.

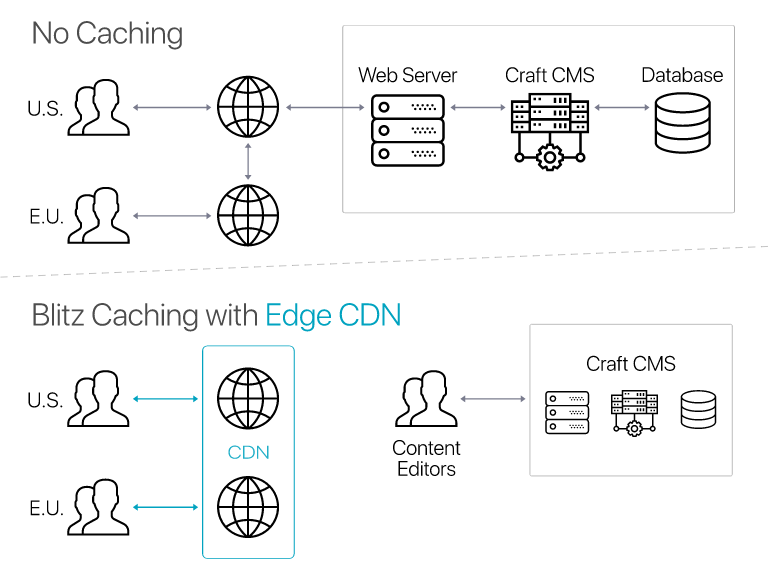
One of the most exciting things about JAMstack and edge CDNs such as Netlify is the promise that you no longer need to manage the servers that will be serving the front-end of your site to public web traffic. Because many of us are just sick of dealing with DevOps, imagine a world in which you can deploy a site and go to bed without worrying about the server ever falling over because of too much load.
With Blitz 3, you can embrace the JAMstack without having to go all-in on JavaScript and APIs, or do a deep dive of learning React and Gatsby (though if you choose to, be sure to read this first). Instead, you can work with what you already know and love about Craft. With this hybrid approach, you can deploy all (or part of) your site’s front-end to an edge CDN, while maintaining the dynamic aspect of your CMS including forms, SEO, commerce and all of the other wonderful plugins available for Craft.
With Netlify Edge, the CDN is the host. The files that make up your site are deployed to geographically distributed edge nodes, meaning that your site’s pages and static assets will be as close as physically possible to your site visitors. The main benefit of this is stability in terms of uptime and performance. It takes pressure off the VPS that Craft is running on; it reduces hosting complexity and cost because you only need to support the server that content editors use Craft on; updates happen more smoothly with continuous deployments; your site is automatically version controlled and you can roll back to previous versions with a single click; and most importantly, live preview continues to “just work”.
“Blitz 3 gives us an alternative to going all-in on JAMstack technologies. Remote Deployment lets our Craft sites go headless and gives us the security and performance of hosting our sites on a CDN, while letting us continue to write the front-end in Twig. It’s nice to know we have another option available to us.”
– Will Browar, Dixon Schwabl
Because Blitz is intimately connected with Craft, it is able to solve the (hard computer sciency) problem of cache invalidation elegantly, as well as providing tools to interact directly with Craft’s CSRF protection and plugins, all while hiding this complexity behind a simple and extensible user interface.

Remote Deployment #
Your site can be automatically and continuously deployed to Netlify, ZEIT Now, GitHub Pages or any static host using remote deployment. Blitz now ships with a Git Deployer which will automatically commit and push any updated content in Craft to GitHub, GitLab, Bitbucket or any Git provider. As with all other features in Blitz, we’ve made it easy for you to extend and bring your own custom deployers.
Read the article Deploying a Craft site to Netlify with Blitz 3 for instructions on how to set up Craft CMS to automatically deploy to Netlify Edge.
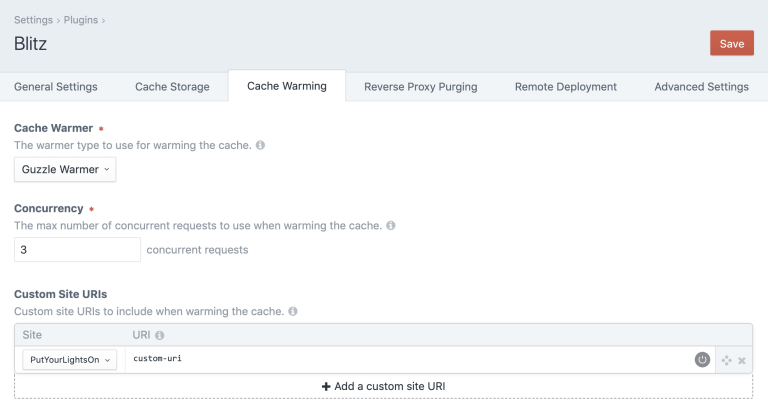
Cache Warmers #
Cache warmers are now used to manage cache warming. The default cache warming functionality is handled by the Guzzle Warmer (the same cache warmer that was used in Blitz 2). A Local Warmer is also available for situations in which the site is not publicly accessible. This warms the cache by mocking requests and having Craft handle them without making any external requests. While it can be used within closed intranets and works very efficiently, it is not as reflective of real-world web requests and should therefore be used with caution.
You can extend and bring your own custom warmers. This gives you more control over the details of how the cache is warmed. For example, you could write your own custom logic for warming the cache gradually as to reduce the load on the server, or you could offload the warming process to a serverless AWS Lambda function.
You can now also specify custom URIs that Craft doesn’t know about but that should be warmed.

Other Features #
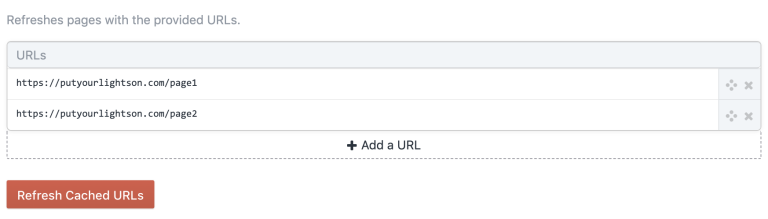
A new utility has been added which allows you to refresh one or more cached URLs. This allows more fine-grain control of refreshing cached pages in a way that is wasy to use.

A multitude of performance and user interface improvements have been made in the control panel, along with improved user group permissions, event handling and logging, and automated testing.
Update Today! #
We worked hard to be able to tell you that Blitz 3 contains no breaking changes!!
If you are using config settings or a custom module/plugin that interacts with Blitz then be sure to read the full changelog.
If you’re interested in learning more about the JAMstack and how it relates to the way you work, listen to this excellent devMode podcast.